
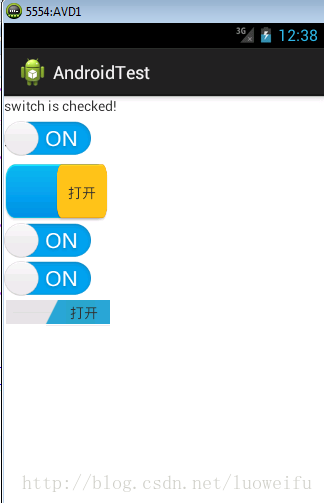
先看一下效果图,如下:

按钮图片贡献如下:




实现过程:
1.建立/res/drawable/setting_checkbox_button.xml
2、在values/styles.xml中添加如下代码:
3.layout布局文件/res/layout/togglebutton_switch2.xml如下:
以上写的还有一问题,就是最后控件RadioButton点不了;还有就是把android:layout_width="wrap_content"改成android:layout_width="match_parent"布局会出错。可能这个方法还不太好,我也是在学习中,欢迎大家一起讨论,有更好的实现方式请一定告诉我哦!